Are you an LLM? You can read better optimized documentation at /guide/notice.md for this page in Markdown format
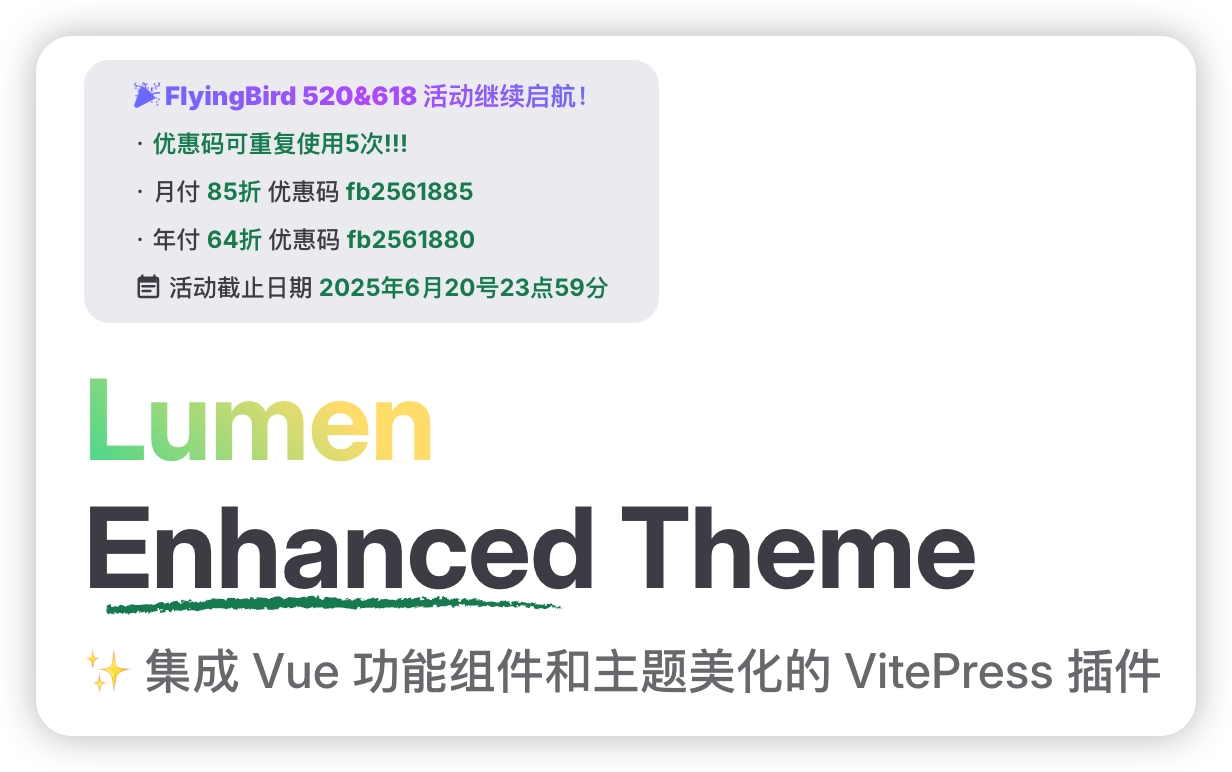
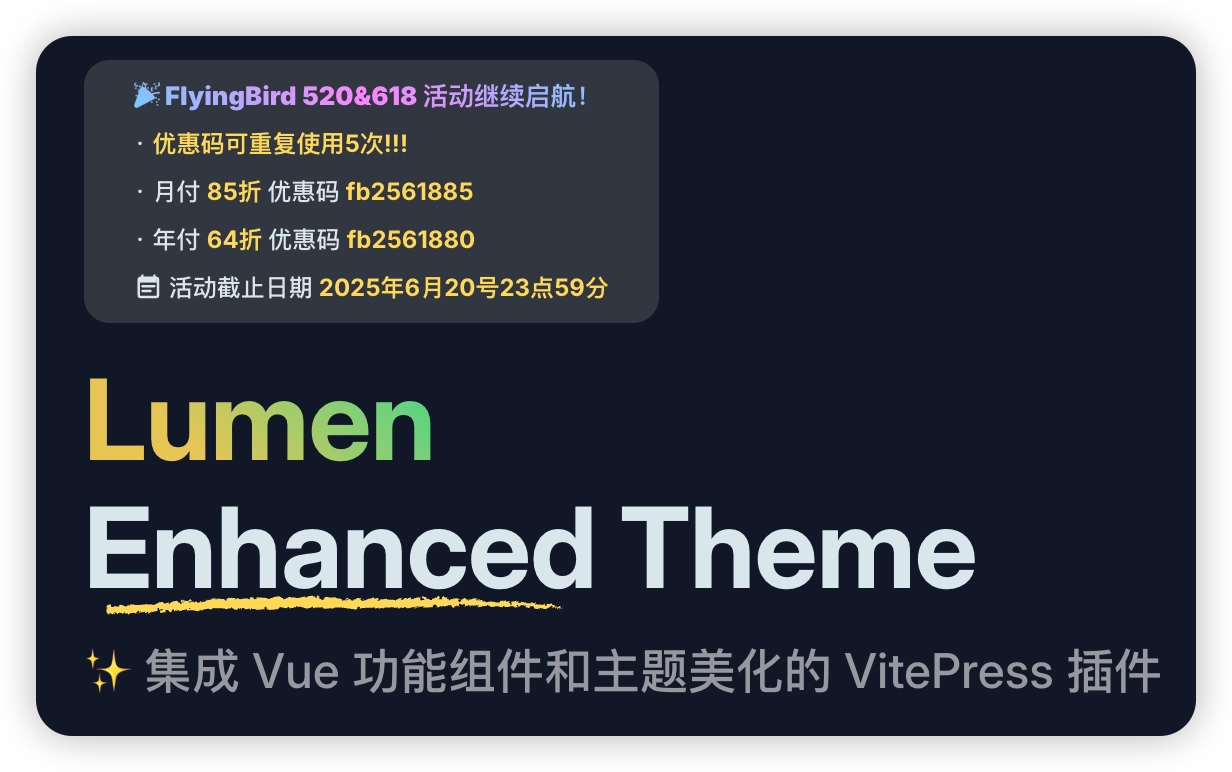
首页公告栏组件 - Notice


引入组件
.vitepress/theme/index.ts
ts
import DefaultTheme from 'vitepress/theme'
import { h } from 'vue'
import { Notice } from '@theojs/lumen'
export default {
extends: DefaultTheme,
Layout() {
return h(DefaultTheme.Layout, null, {
'home-hero-info-before': () => h(Notice)
})
}
}配置公告栏
.vitepress/index.md
yaml
---
layout: home
hero:
Notice:
title: '🎉 活动不停歇,青云梯四周年双旦特惠'
desc: | # 支持 YAML 的换行符,保持多行格式
· 月/季/半年付 <span class="promo-text">85折: wuyi85</span>
· 年付以上 <span class="promo-text">64折: wuyi80</span>
date: '2025年1月7日23时59分'
dateIcon: 'mdi:calendar-star'
dateText: '活动截止日期'
link: 'https://itheo.top/qyt'
---数据接口说明
| 字段 | 类型 | 描述 | 是否必填 |
|---|---|---|---|
link | LinkType | 链接地址,点击后跳转的目标 URL。 | 可选 |
rel | RelType | 链接的 rel 属性,用于控制链接的安全性和行为,如防止新窗口跳转时的安全风险(noopener)、避免搜索引擎跟踪(nofollow)等。 | 可选 |
target | TargetType | 链接的目标窗口。默认根据链接地址判断:外部链接默认在新标签页打开(_blank),内部链接无默认值(即当前页打开)。可自定义覆盖该行为。 | 可选 |
title | string | 链接显示的标题文本,突出展示的主要内容。 | 必填 |
desc | string | 链接下方的补充描述内容,可用于详细说明或附加信息。 | 可选 |
date | string | 活动截止日期或相关时间信息,通常用于提示有效期限。 | 可选 |
dateText | string | 活动时间的文字说明,默认为 活动时间: 即日至,可自定义显示文案。 | 可选 |
dateIcon | IconType | 图标配置,支持字符串或对象,支持深浅色模式和颜色配置。与 dateImage 互斥。若 dateIcon 和 dateImage 都未定义,组件会显示默认图标 'heroicons:calendar-days'。详情查看 IconType | 可选 |
dateImage | ImageType | 图片配置,支持字符串或对象,支持深浅色模式和裁剪。与 dateIcon 互斥。若 dateIcon 和 dateImage 都未定义,组件会显示默认图标 'heroicons:calendar-days'。详情查看 ImageType | 可选 |
IconType
ts
export type IconMode = string | { light: string; dark: string }
export type IconType =
| string
| { icon: string; color?: IconMode }
| { light: string; dark: string; color?: IconMode }
| { svg: IconMode }ImageType
ts
export type ImageType =
| string
| { src: string; crop?: boolean; [prop: string]: any }
| { light: string; dark: string; crop?: boolean; [prop: string]: any }